Making of Box+Box
Generally
The idea behind the game is pretty simple, but as is usually the case with me at Game Jams, ideas were hard to come by and this one was the best of them all. At this jam, I wanted to try to make some kind of atmospheric puzzle, because I had never made games in this genre before. After developing this game, I realized that puzzles are quite difficult and in the future I will need to understand more about the main aspects of the genre and play more of its representatives.
Genre aside, this jam is the first time I've used separate scenes for each level. Most recently, I worked in a studio where we made casual mobile games and I had to make games with one scene, where levels were loaded on the fly. Because of this, I could not try working with light baking on a working project, because I could not find how to bake light in prefabs (there were some tutorials on the Internet, but I could not recreate them).
If there was time, I would like to add more shadow to the main character, his interaction with light, box fading away shader effects, settings menu, pause and of course more levels.
About difficulties
When I started jamming, I set a few learning goals for myself - use Blender more, use DOTween to move and animate objects, work with light baking. In principle, with all these difficulties did not arise. But the day before uploading the project to the jam, I ran into some nasty bugs in the WebGL build. One of them was the collapse of cubes underground.

Apparently, WebGL was not particularly friendly with MeshCollider, so I redid all the colliders on the levels into several manually set BoxColliders. I read somewhere that it is better not to use MeshCollider at all, since it uses a lot of resources and sometimes there are such difficulties with them, but I still do not fully understand this issue. At large levels, it would be very inconvenient to set such a number of colliders manually. At least in Unity.
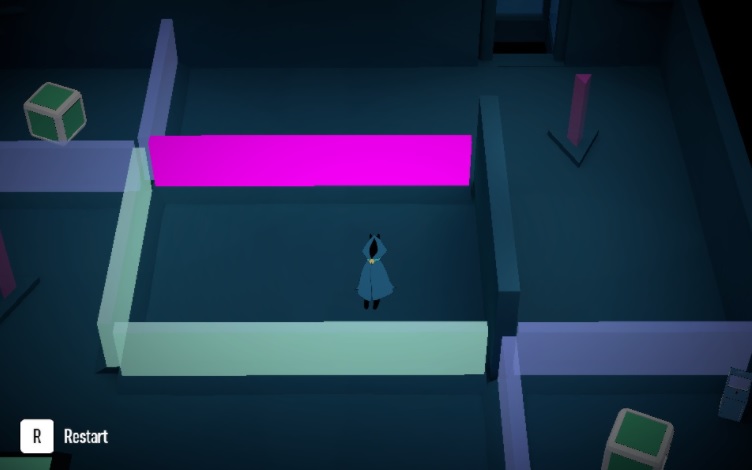
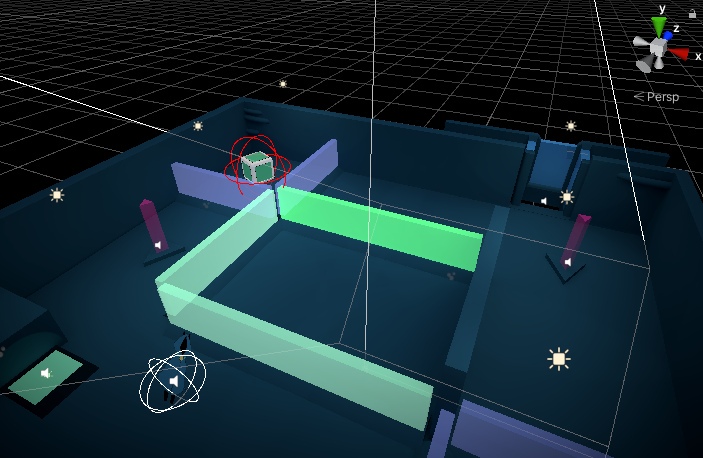
Also, at the same time, a bug appeared on the last level, where the material was not loaded near a certain wall.

For a long time I could not understand what was the reason, since the material is the same as other force fields, just with a different color.

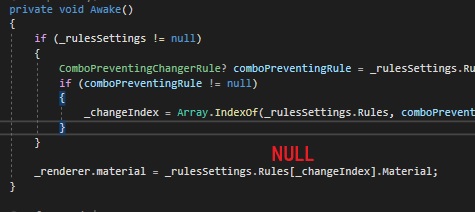
As it turned out, this was a bug in the code and I was assigning a material that was not in the list. It seemed to me strange and interesting that in the Windows build and in the editor, with such an assignment, the material simply remained the same as it was, and in WebGL it changed to empty.

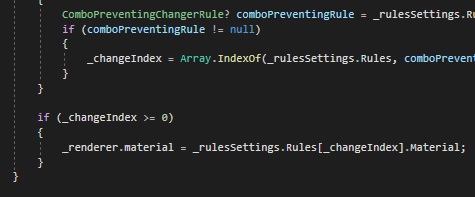
Fix:

In general, the game came out quite simple, with simple mechanics, which I think it makes no sense to touch upon. Cubes are moved by simply adding a force to the Rigidbody. But speaking of cubes, at the beginning of the project I made the cube that the player is carrying become a child object of the player. It looked pretty good and played well until I walked up to a wall and the cube just fell through. I completely forgot about physics and that when simply moving objects through Transform, they begin to ignore collision. Therefore, I made a physical interaction with the cubes, which seems to look even better than it was in the first version.
Files
Get Box+Box
Box+Box
3D Puzzle game
| Status | Released |
| Author | Max Nitals |
| Genre | Puzzle, Adventure |
| Tags | Short, Singleplayer, Space |
| Languages | English |
Leave a comment
Log in with itch.io to leave a comment.